Most of my #Sitecore projects have been spent using packages and TDS to get Sitecore items updated. I was told recently about another tool and decided with a cool name like Unicorn I had to try it out. I like the name being that in my house at one point my kids believed Unicorns were real. I told them they are real, but Noah forgot to take them on the Arc with him. Anyhow let’s get started.
I started with following the documentation. It was straightforward.
https://github.com/kamsar/Unicorn/blob/master/README.md
How to get the Nuget package.
https://www.nuget.org/packages/Unicorn/
Included in the installation is a sample config file. You can copy it and change the extension from sample to config. I just kept it simple and named mine Unicorn.Configs.Default.config.

In the config file under the predicate section you can add paths here. You can see ones already defined with include tags. I just changed the stuff highlighted in yellow.
<configuration name=”SitecoreTestSite” description=”This is my Sitecore Test Site. I am testing Unicorn.“>
<predicate type=”Unicorn.Predicates.SerializationPresetPredicate, Unicorn” singleInstance=”true”>
<!–
PREDICATE
The predicate controls what items are included in the configuration.
Each include can also exclude specific subitems in various ways. For a reference of the most current predicate grammar, consult the tests here:
https://github.com/kamsar/Unicorn/blob/master/src/Unicorn.Tests/Predicates/TestConfiguration.xml
NOTE: after changing what is included or excluded, you should reserialize all items, or at least the added items for additions.
NOTE: the “name” attribute controls the folder name the items will go into. If unspecified, the last path segment is used. Names must be unique across the configuration.
NOTE: You cannot use excludes with Transparent Sync. See https://github.com/kamsar/Unicorn/wiki/The-Transparent-Sync-Guide
–>
<include name=”Layouts” database=”master” path=”/sitecore/layout/Layouts/ ” />
<include name=”Templates” database=”master” path=”/sitecore/templates/” />
<include database=”master” path=”/sitecore/system/Languages” />
<include database=”master” path=”/sitecore/system/Tasks”>
<exclude path=”Schedules” />
</include>
<include database=”master” path=”/sitecore/system/Workflows” />
<include database=”master” path=”/sitecore/system/Settings” />
<include database=”master” path=”/sitecore/content/”></include>
</predicate>
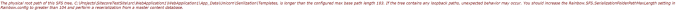
After publishing your site just go to http://[Your Site Goes Here]/unicorn.aspx. You will see a message about not having any valid serialized items and to do an initial serilization.

No problem. The developers included a button to click to do the initial serialization.


After clicking the button the following came up.

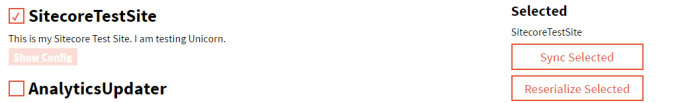
Now I get the following option.

Clicking on the checkbox you get a Sync Selected and Reserialize Selected option.

After clicking on Sync Selected. An awesome Unicorn appears with messages below.

Now in my data directory I can see Unicorn created folders and within those folders are yml files (more about these types of files https://rhnh.net/2011/01/31/yaml-tutorial/).

On a side note. I installed a Unicorn utility that caused a dll version issue. So I had to copy back some files to get it to work again. So if you run into this issue make sure all the file versions are the latest even the MicroCHAP dll.

So that is it for now. As I use this more on projects I will blog about it some more. Let me know if you have any questions. Thanks.